WordPressのアイキャッチ画像のAltタグ(代替テキスト)に記事タイトルを自動取得する方法を紹介しまっす!
Alt(代替テキスト)を設置する理由

僕がこのようなことをする理由は、ズバリ!SEO対策です。
画像に以下のソースコードのようにaltタグ(代替テキスト)を設置しておくことがSEO的に良い影響があるからね。
|
1 |
<img src="画像URL" alt="画像の説明"> |
ちなみになんでaltタグ(代替テキスト)を設置した方が良いかと言うと…
検索エンジン対策
検索エンジンに対して画像が「どんな画像なのか」を伝えるためです。
あと画像検索においても有効なので画像検索からの流入も期待できるためです。
ユーザー補助
またユーザー様の役にも立ちます。
画像が何かしらの問題で表示がされなかった時に代替テキストが表示されます。
それと、目の不自由な人向けの補助テキストとして音声ブラウザが代替テキストを読んでくれます。
デフォルトのアイキャッチ画像について
例えばサムネイルサイズのアイキャッチ画像の出力方法は基本的に以下のようになります。
|
1 |
<?php the_post_thumbnail( 'thumbnail' ); ?> |
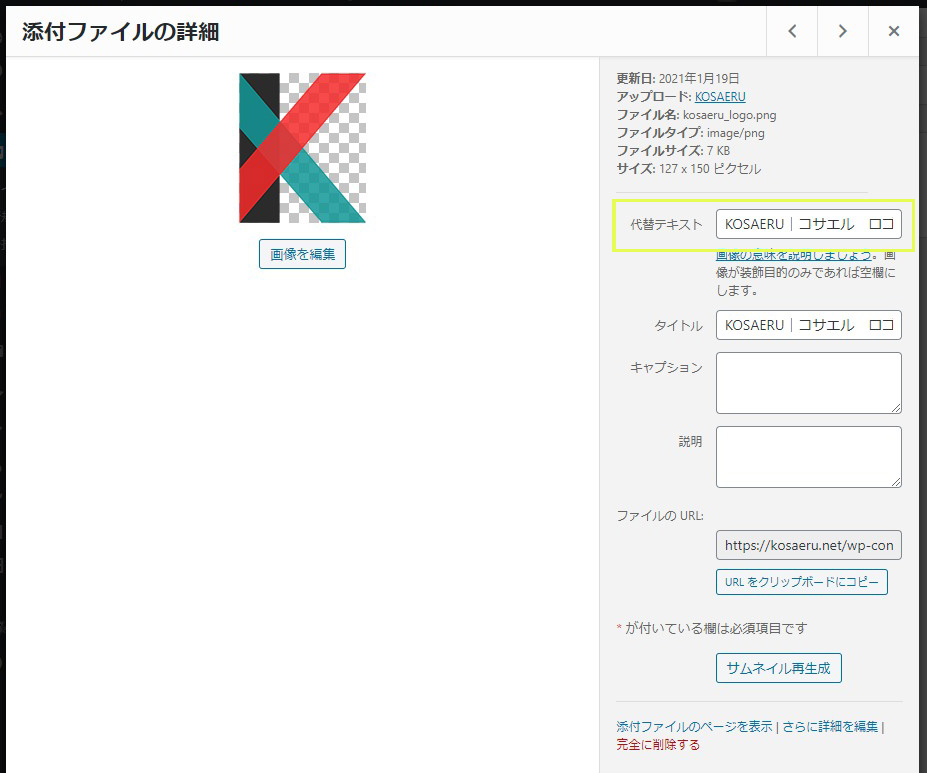
上記ソースコードの場合、アップロードした画像に対して「代替テキスト」を設定している時はaltタグにその内容が反映されます。
↓↓の画像のように「代替テキスト」を設定している時ね。

この「代替テキスト」に記入がないととaltに代替テキストは反映されません。
そういった入力忘れなどのミスを減らす & 手間を軽減させるために、アイキャッチ画像に記事タイトルが勝手に反映されるようになったら便利でないですか?
アイキャッチ画像の代替テキストに記事タイトルが反映される方法
以下のソースコードですと、アップロードした画像に設定している「代替テキスト」を無視して、記事タイトルを設定すようになります。
ソースコード
|
1 2 3 4 |
<?php $post_title = get_the_title(); the_post_thumbnail('thumbnail',array('alt' => $post_title,)); ?> |
出力例
|
1 |
<img src="画像URL" alt="記事タイトル"> |
さいごに

比較的簡単なソースコードでSEO対策に有効なアイキャッチ画像が設置できるので皆さんのお役に立つと嬉しいです。
テンプレートタグ/the post thumbnail