WordPressでお寿司屋さんのサイト制作をすることがあり、商品のメニューリストを作る時に以外と猛烈にツマったのでメモ。
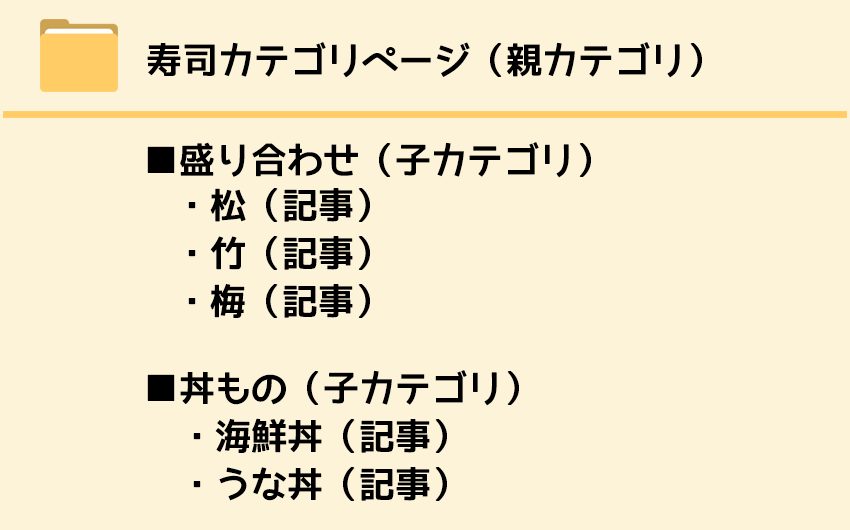
やりたかったことは以下の画像のようなこと。
表示イメージ


「寿司」ってカテゴリページで、「盛合わせ」商品一覧、「丼もの」商品一覧ってのを表示したいのが理想。
記事の持ち方
■寿司カテゴリ(親カテゴリ)
│
│
├ 盛合わせ(子カテゴリ)
│ ├ 松(記事)
│ ├ 竹(記事)
│ └ 梅(記事)
│
└ 丼もの(子カテゴリ)
├ 海鮮丼(記事)
└ うな丼(記事)

記事の持ち方もイメージ図と同じような形。あとはフロントに表示するってとこです。
結果、以下のような記述で理想通りになりました。
ポイントは2行目の‘parent=1’。
子カテゴリごとに記事一覧を表示する記述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php $categories = get_categories('parent=1'); foreach($categories as $category) : ?> <h1> <a href="<?php echo get_category_link( $category->term_id ); ?>"> <?php echo $category->cat_name; ?> </a> </h1> <ul> <?php query_posts('cat='.$category->cat_ID); if (have_posts()) : while (have_posts()) : the_post(); ?> <li class="<?php echo $category->slug; //カテゴリスラッグ ?>"> <?php echo $category->name; //カテゴリ名 ?><?php the_title(); ?> </li> <?php endwhile; endif; ?> </ul> <?php endforeach; ?> |
まとめ
WordPress関数get_categories()を利用します。
パラメーター「parent」を『1』と設定することで子カテゴリのみが取得対象となるわけです。
KoToRi Blog【コトリブログ】カテゴリ毎の記事一覧を表示する方法[WordPress]
http://kotori-blog.com/wordpress/category_list/
関数リファレンス/get categories
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/get_categories